(Photo Credit: Wabashlights Project)
Overview
Light Race is a mobile game that my team designed during the GD380/HCI590 course at DePaul University. The project was a collaboration between the school and the Wabash Lights project. Our team designed Light Race to be an interactive mobile game played by the public to control the lights installed under the Wabash train tracks in Chicago.
Final Deliverables: Mobile Prototype + Physical Prototype
Teammates: Kevin Doshi, Mark Kieft, Mark Lello, Artur Oganezov, Eric Swan
Project Duration: 3 months in 2017
Development Environment: Agile (4 sprints)
Role: Researcher, Interactive Designer, Team Leader
Personal Contribution: Research Design & Execution, Mobile App Design, Usability Testing, Project Management
Working Prototype Demo
Interactive Mobile Prototype Demo
Storyboard
A thumb smashing game played while interacting with a public art installation, we designed this app in the hope of involving more interaction with public art.
Flowchart
The team envisioned a simple flow for different users when they launch the app and play the game. The flow has to take into consideration the physical environment when the user interacts with the game as well as keeping it short and easy to play.
There are two scenarios:
1. Player downloads app from online
2. Player walks by the light tracks and saw the signs for game.
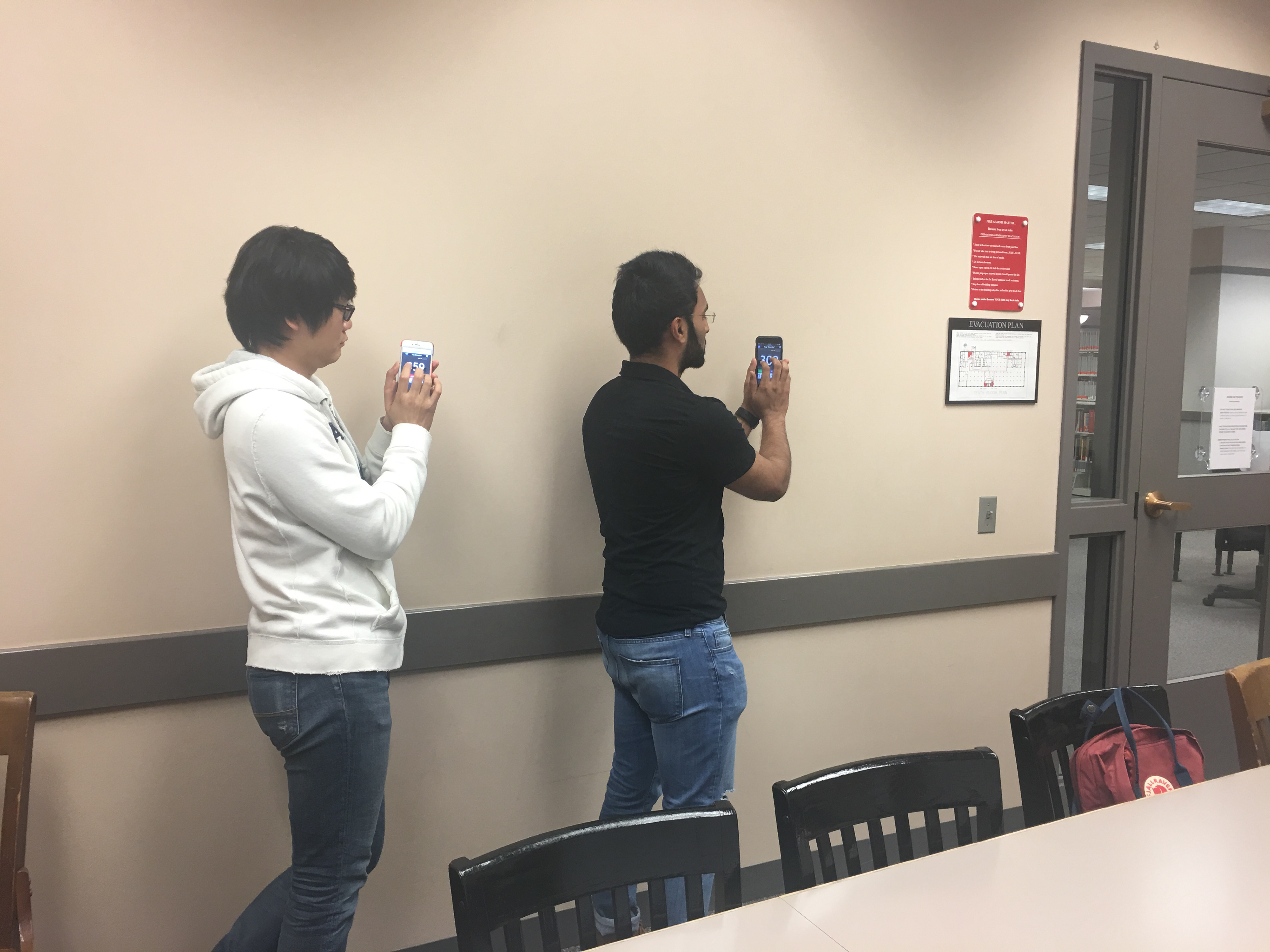
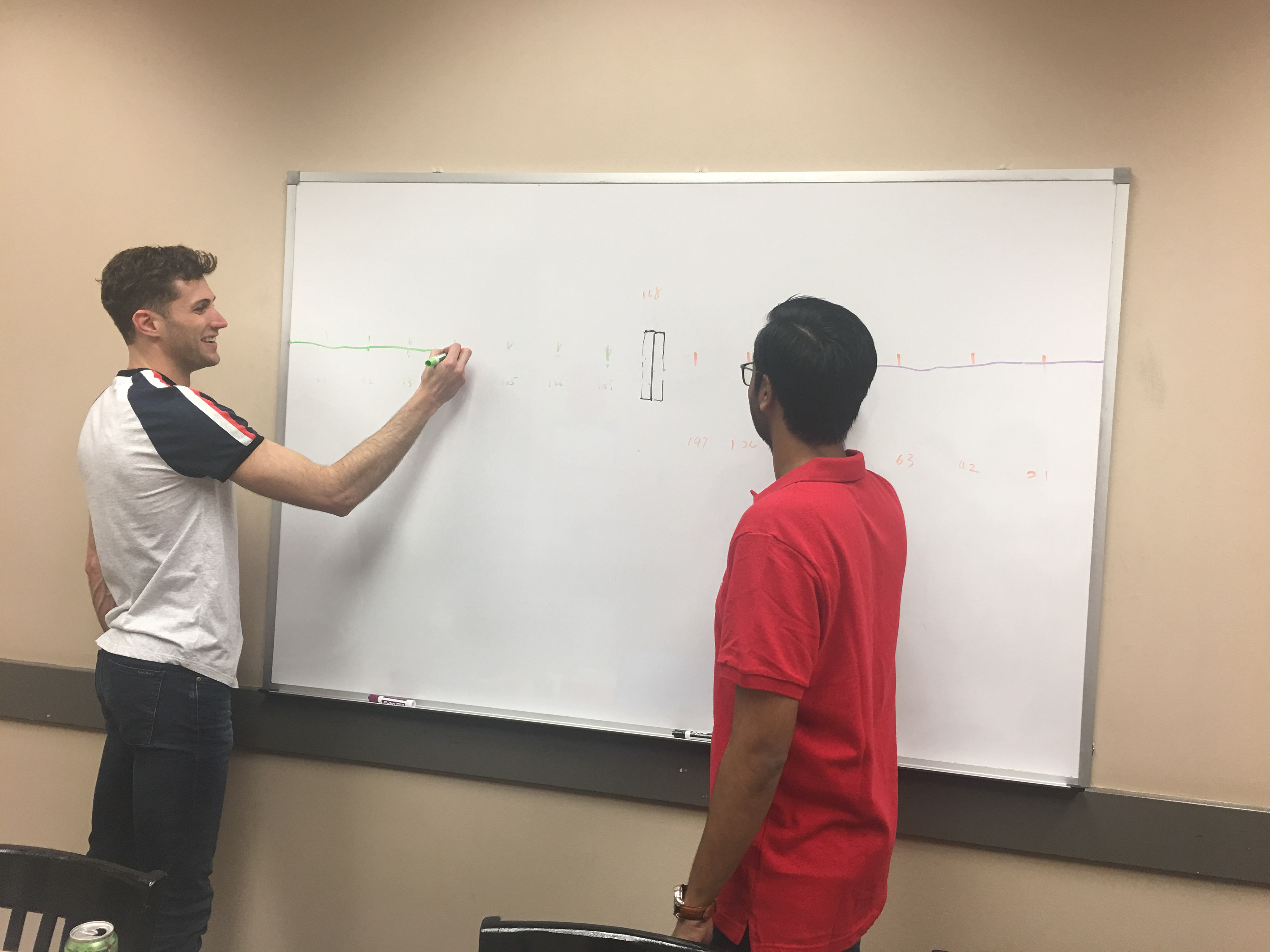
User Testing
Since the nature of the app is a game, we wanted to prove that it is not only feasible but also fun. In order to rapidly test this concept without having to prototype a real app, we conducted some "Wizard of Oz" testings. As a result, we also obtained data on average taps per round, which in turn helped us set the key game parameter.

Mock testing

Demo for the class

Tapping testing

"Wizard of Oz"
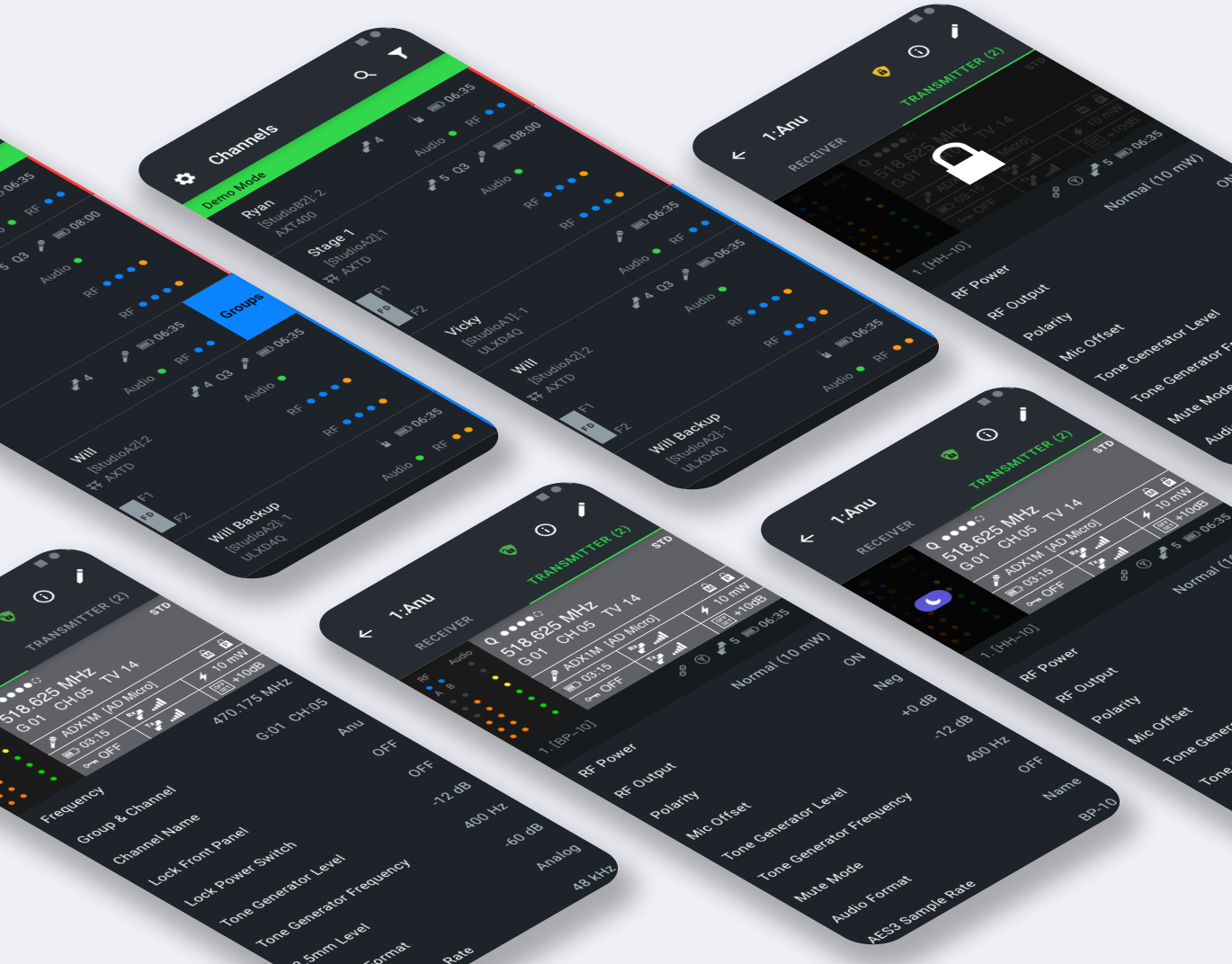
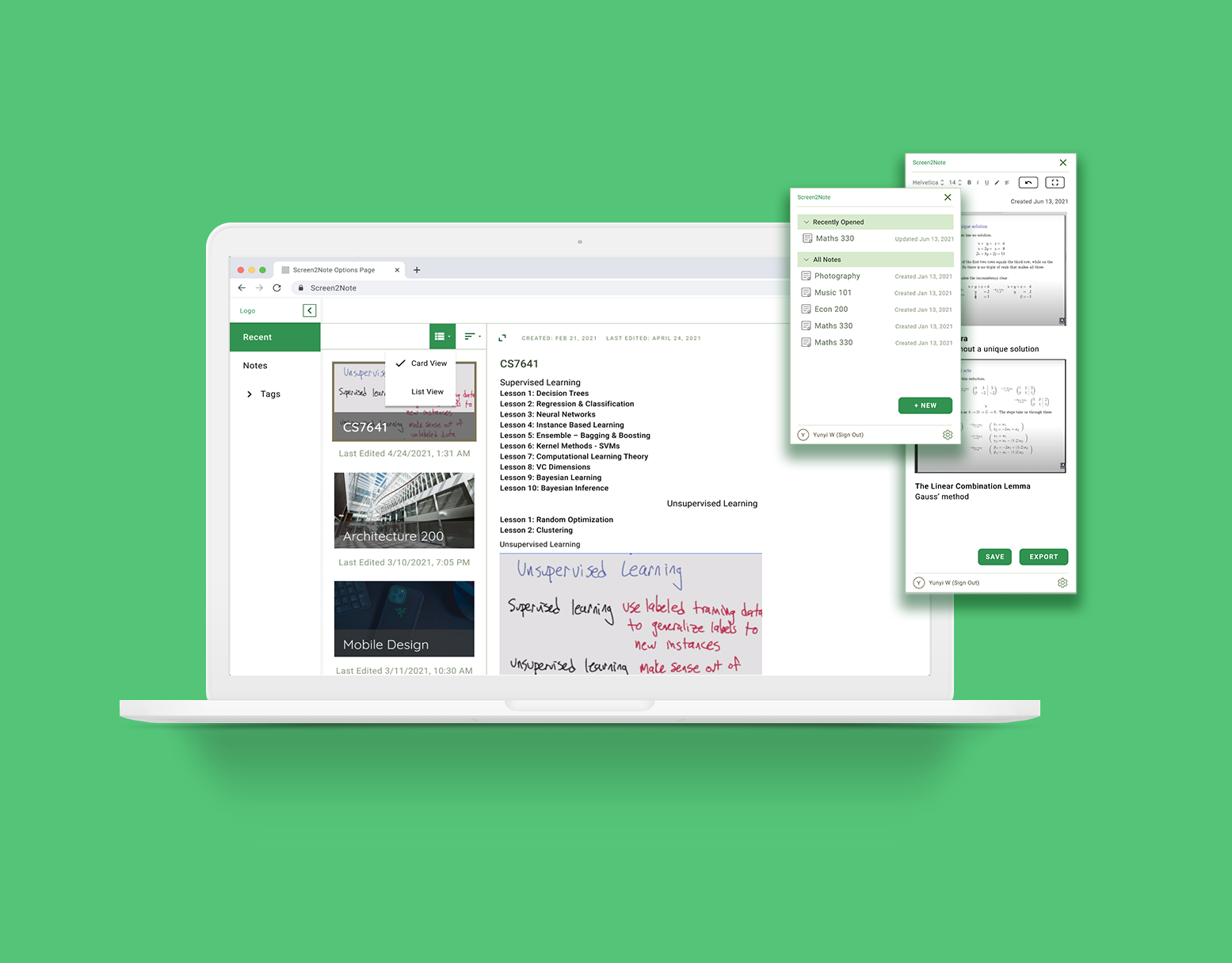
App Design
It took us several iterations to come up with these Hi-Fi app screens to represent the main steps in the game. These shows the stages of onboarding, queuing for a game, game in progress, and ranking boards.
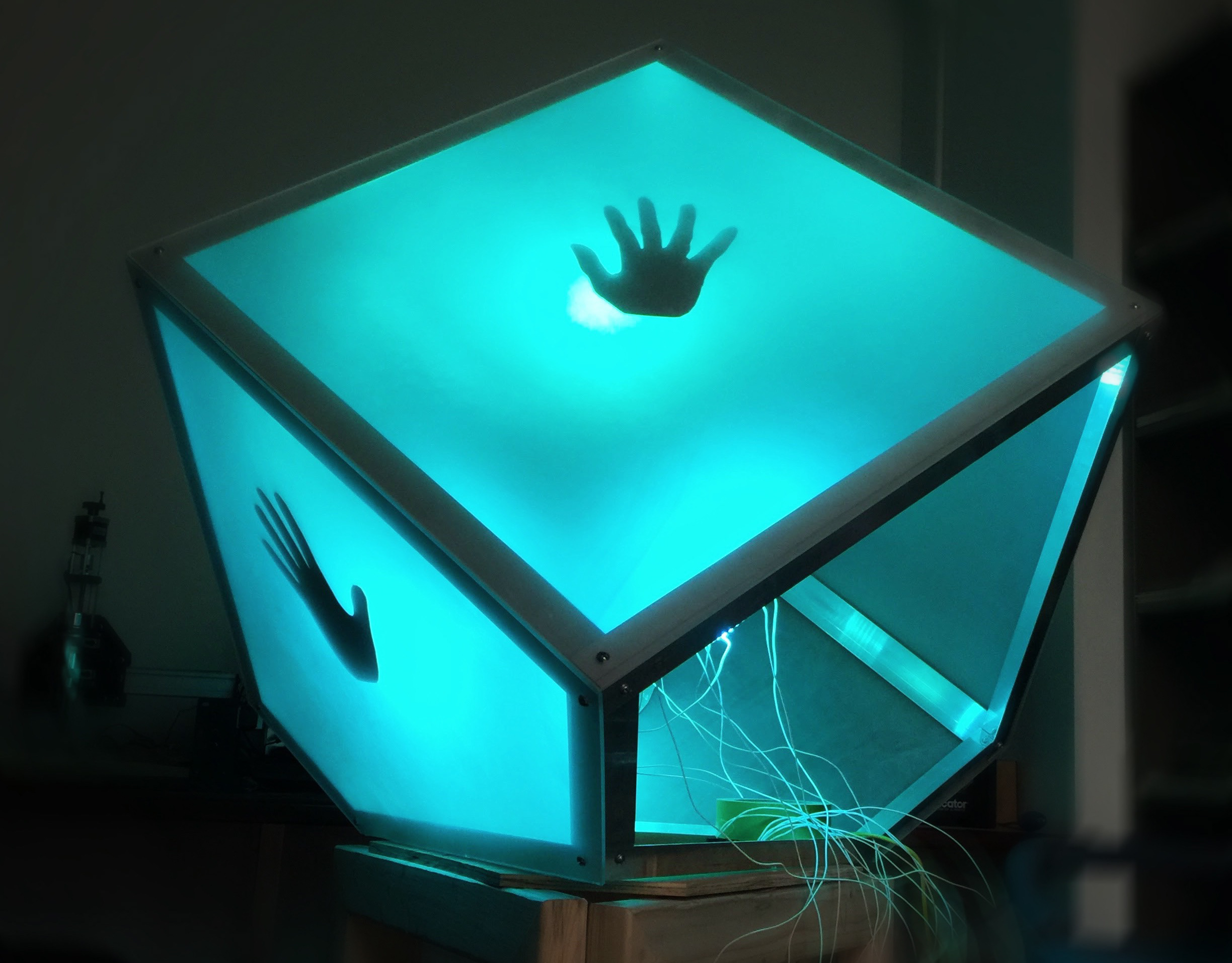
Takeaways
Designing a game was…fun! Designing a game that controls and interacts with actual physical hardware, however, is both fun and challenging. A lot of aspects goes into game design: the gamification element, the fun fact, the rules and calculation. We learned a lot in terms of designing a game that is both feasible and versatile. Also, being able to code and quickly demonstrate with a physical prototype helped us visualize the interaction in front of our client and get buy-in.