Overview
A lot of people turned to virtual learning during the pandemic, generating this increasing need of productivity tools to aid virtual learning. This team came together to work on a product that can provide easy access to such experience in the form of a Chrome extension app. This is a passion project for me during the pandemic.
Team: 6+
Product Launch: Started in 2021 and soft launched in 2021, project is still ongoing
Role: Product Designer
Contribution: UI/UX Design, Project Management, Copy Writing, Visual Design, Branding Design, etc.
Product page: Chrome Extension Store
Challenges
*Small team and limited resources/budget
*Wear a lot of hats including training other designers
*Lean Agile environment meaning things move fast and change a lot on the fly
*Low to no budget for traditional user research
Design Process
1. Understanding the Problem Space
Even though the project has very limited resources, I advocated for the team to fully understand and align on what we are making, what our competitors are, and who are we making the product for.
Working alongside the product manager of the team, I helped write up a product requirement document, as well as three main user types we want to design for. After reading these documents with the team, we shared a better understanding of the product we are making.
"As a user, I'd like to be able to take screenshots and jot down notes while I watch videos for my online courses."
Main User Types
2. Planning & Work Distribution
Next up I suggested the team using productivity tools to better plan and organize our work. Since we work asynchronously, productivity tools like Asana allows the distributed team to see status of each function all the time.
(Screenshot from Asana )
In the meantime, I helped team to scope out the project by asking questions like: What are the key components of the product? What are the main user flows we need to cover? What is the size of the design library? Who works on what?

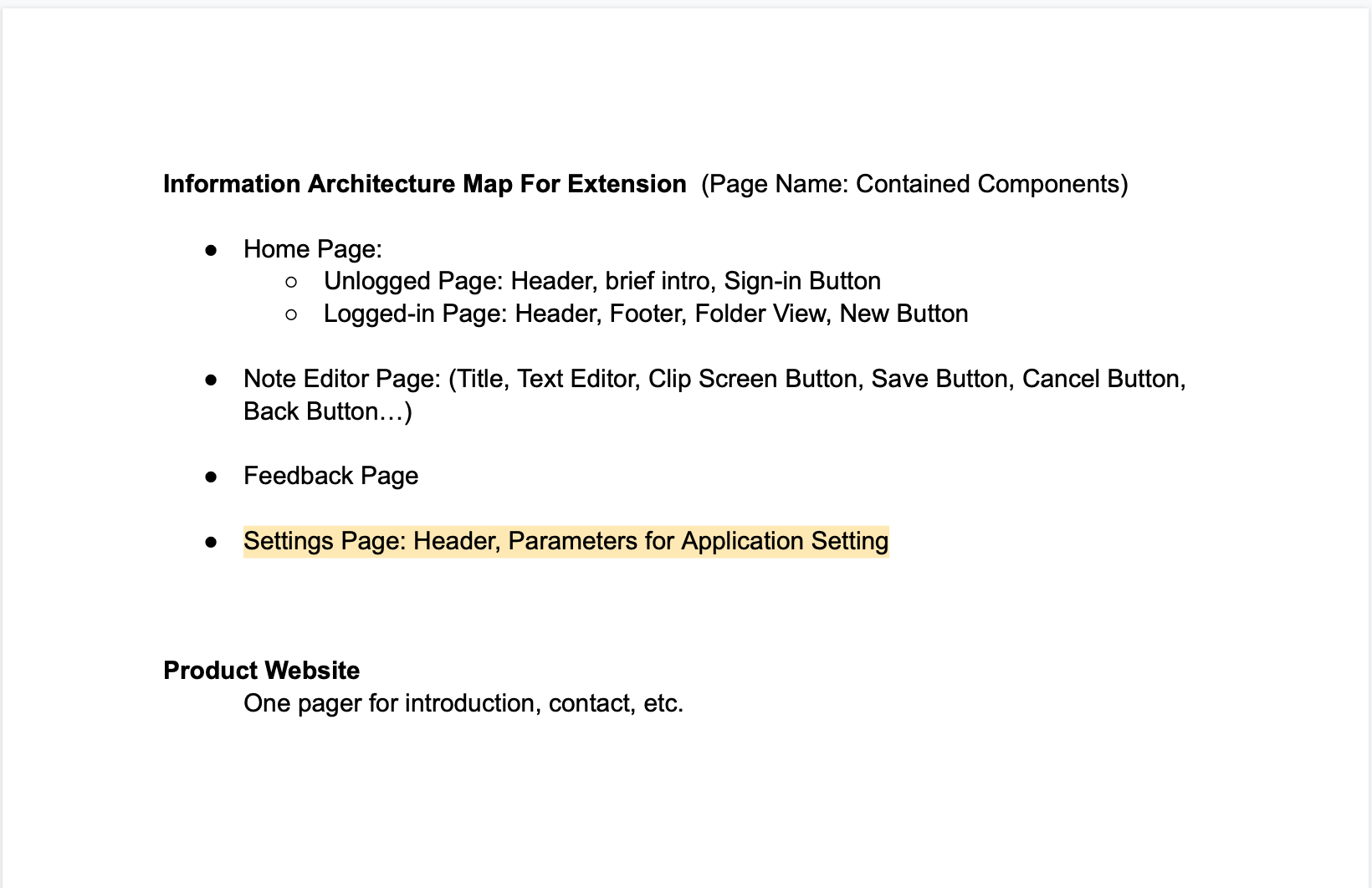
Information Architecture

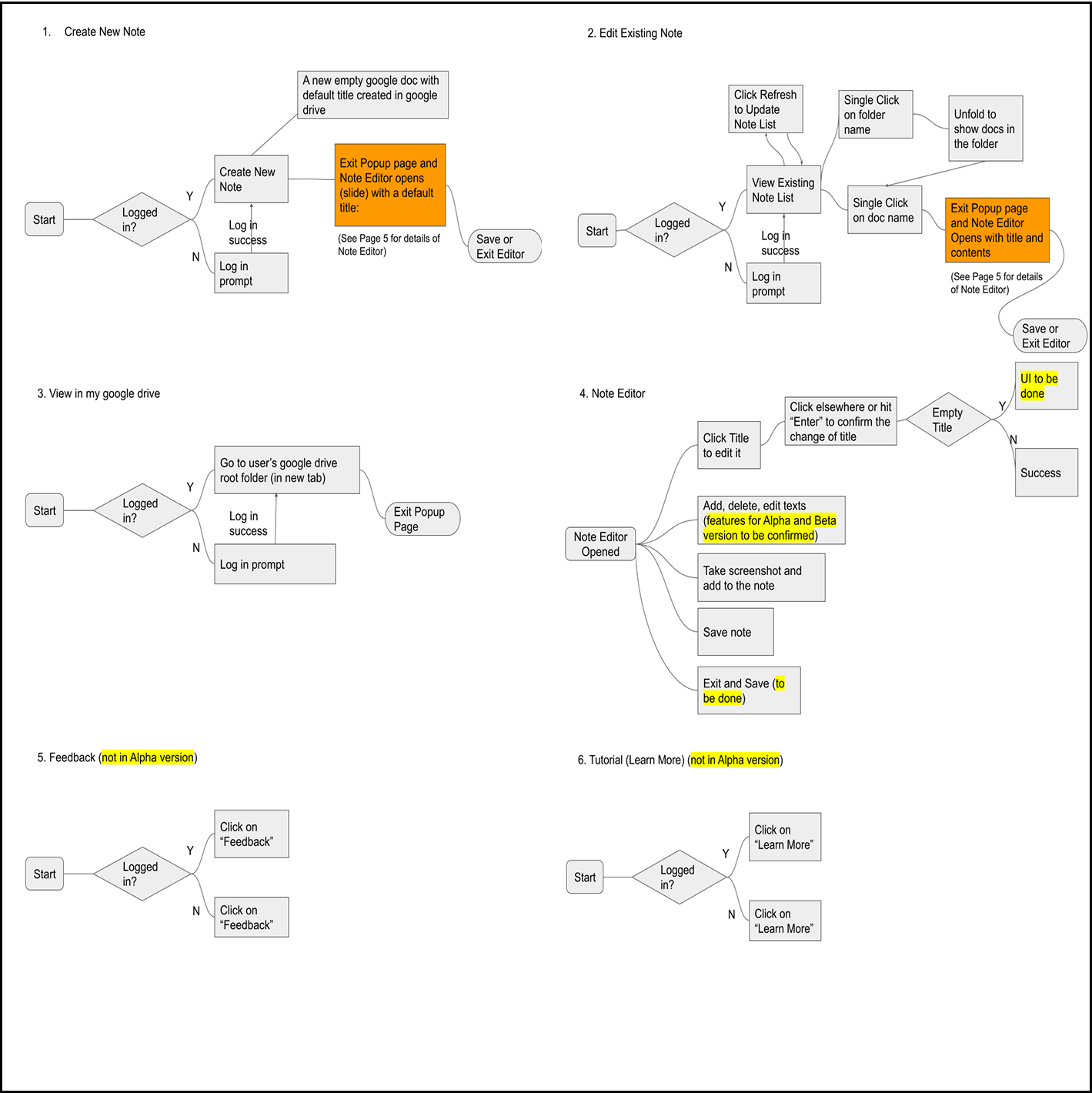
User Flows
3. Early Sketching & Prototyping
Design is always my favorite part of the process! I started with pen and iPad, then move onto Lo-Fi wireframing using Figma.
4. Creating a Design Library
It was a new challenge for me to create a new design library from scratch, but I enjoyed the process. Started by a co-creating workshop of word exercise on branding style, then I put together a mood board to feel things out.
(Mood Board)
Team word exercise on branding:
Elegant
Intuitive
Thoughtful
Accountable
Tangible
Fresh
Smooth
Agile
Unconventional
Transparent
After exploring with some color schemes, I landed on a combination that sets the tone of the brand identity, also picked types and fonts that go with the colors.
(Color Exploration)
(Color Scheme)
(Typography)
After gathering the basic elements of the design library, I began to build basic components of the extension app, and its options page inside the extension store.
Final Deliverables
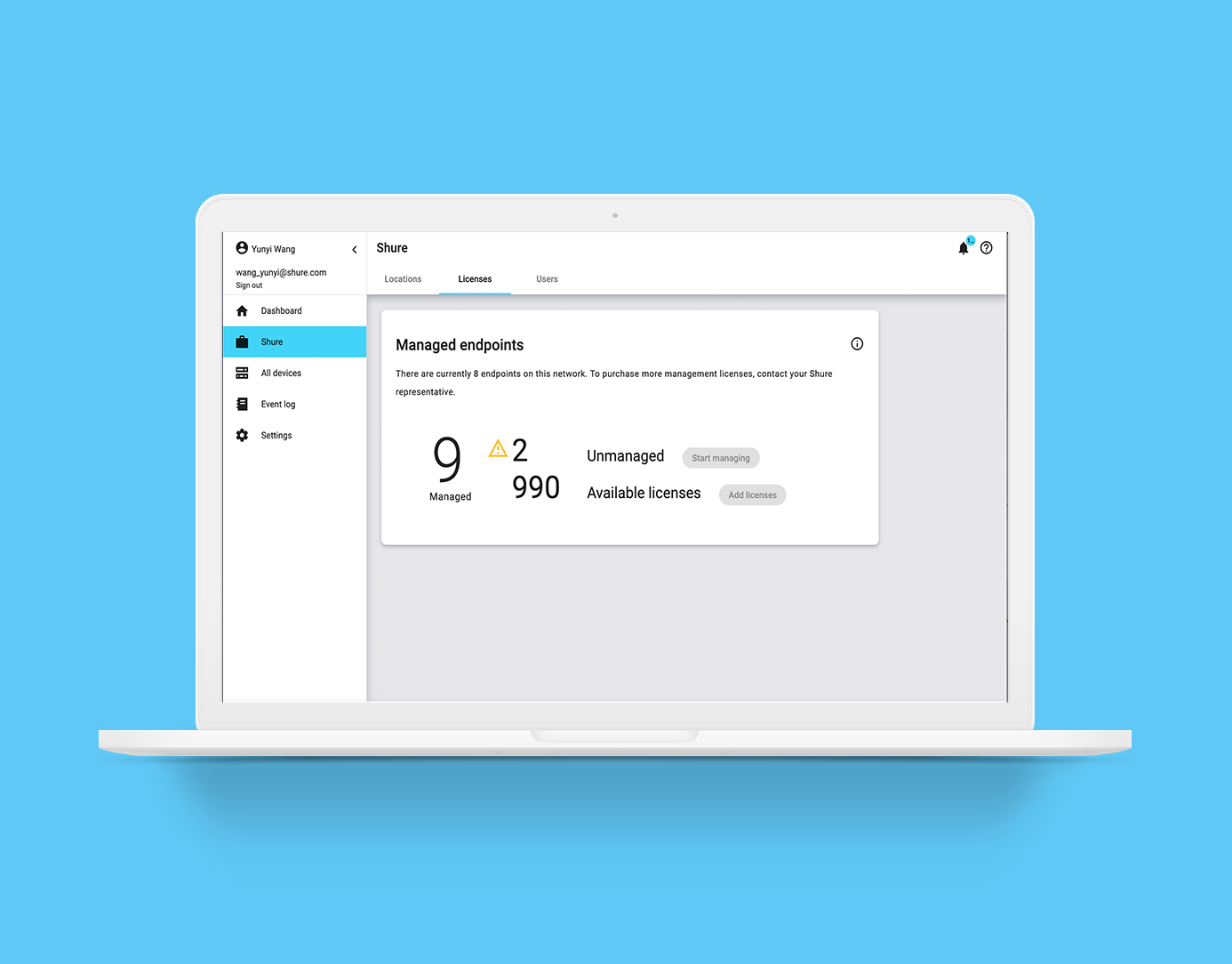
1. Wireframes Using Design Library
Using Figma, I was able to create the wireframes of main workflows with the design library I created. Hand-off between design and development is also made easy since Figma has the inspection feature built-in.
2. Soft Launch Version
Check out the soft-launch version in Chrome extension shop: link . The team still working on UI to constantly update the app so that we can officially launch the product in 2022.