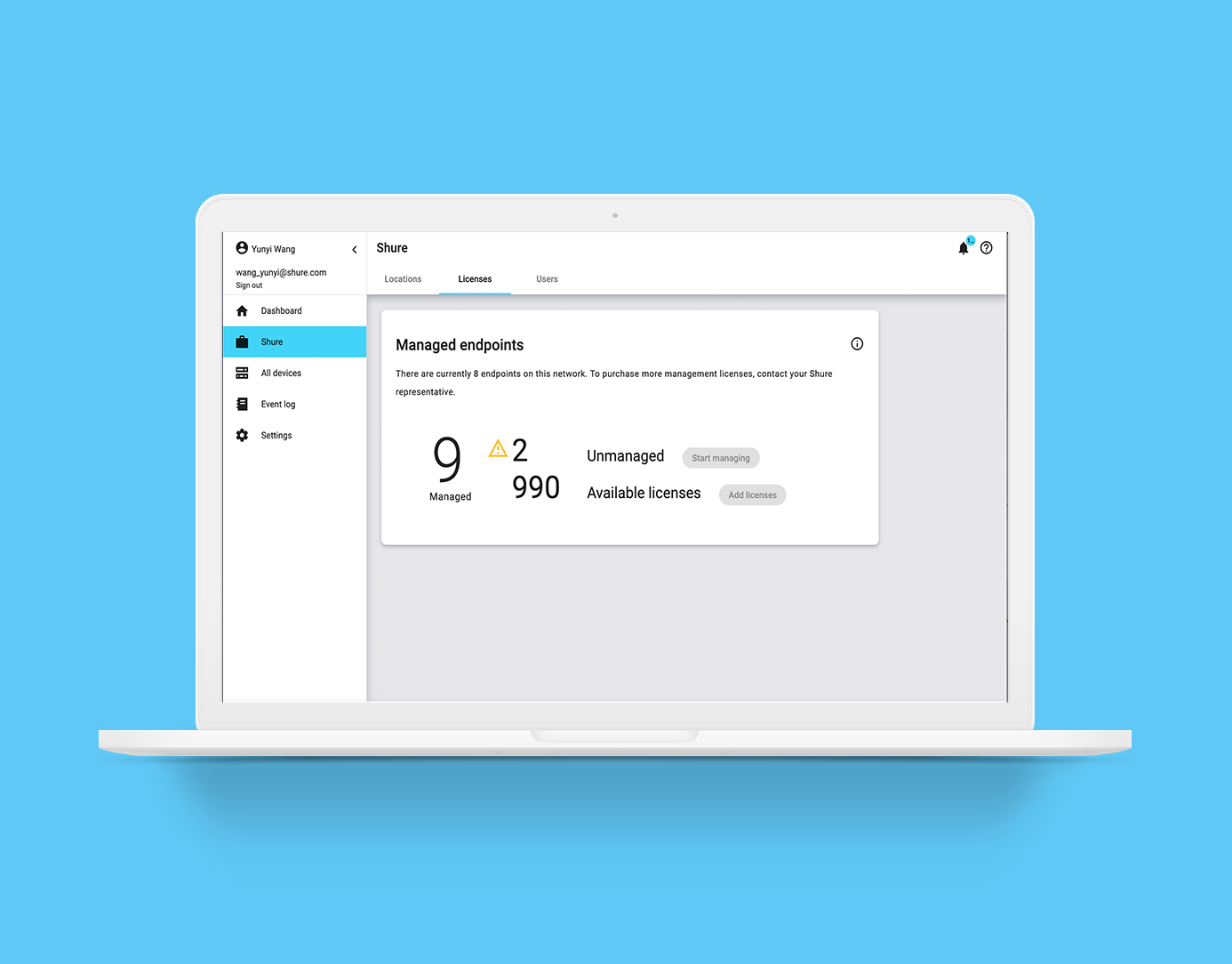
(Photo credit: Shure.com)
Overview
SLX-D is a digital wireless system that includes wireless receiver, transmitter, rechargeable battery, and charging station. My job as the lead UX designer at this project was to design and manage the complete product experience of the hardware and its embedded software interface.
Team: Collaborated with global multi-functional teams located in North America and Asia, including product, industrial design, engineering, testing, marketing, research, tech writing, etc. Team size is 50+.
Project Duration: 2017 - 2020
Role: Lead UX Designer
Contribution: Embedded UI design, Interactive experience design, User research, Prototyping, etc.
Project Stages
Creating a new hardware product system is not easy. Working alongside with the product manager from the very beginning helped me gain a holistic view of shipping a hardware product.
Design Scope
When?
Most of the design activities happened during these early stages of the project: Discovery, Definition, Specification & Planning.
What?
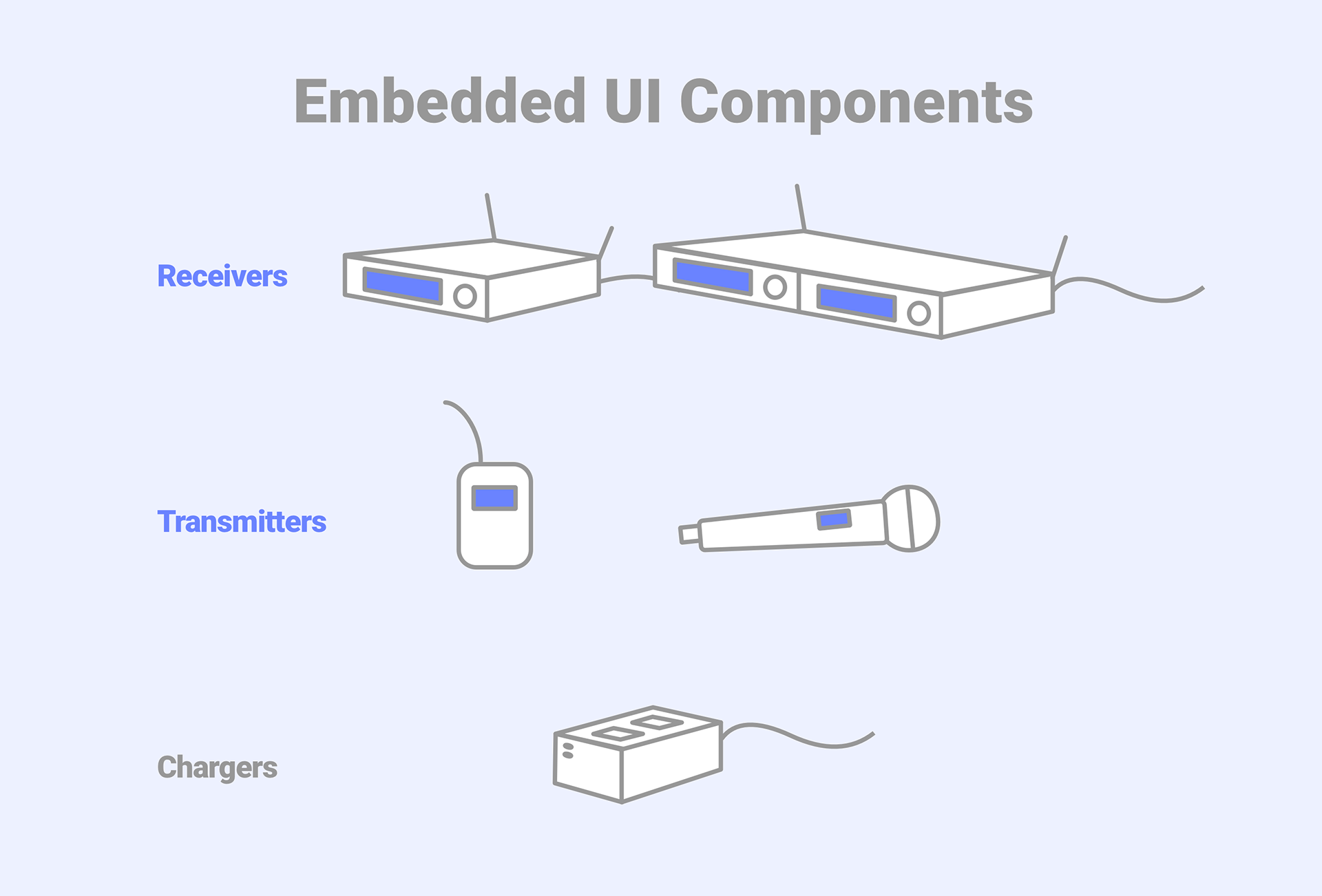
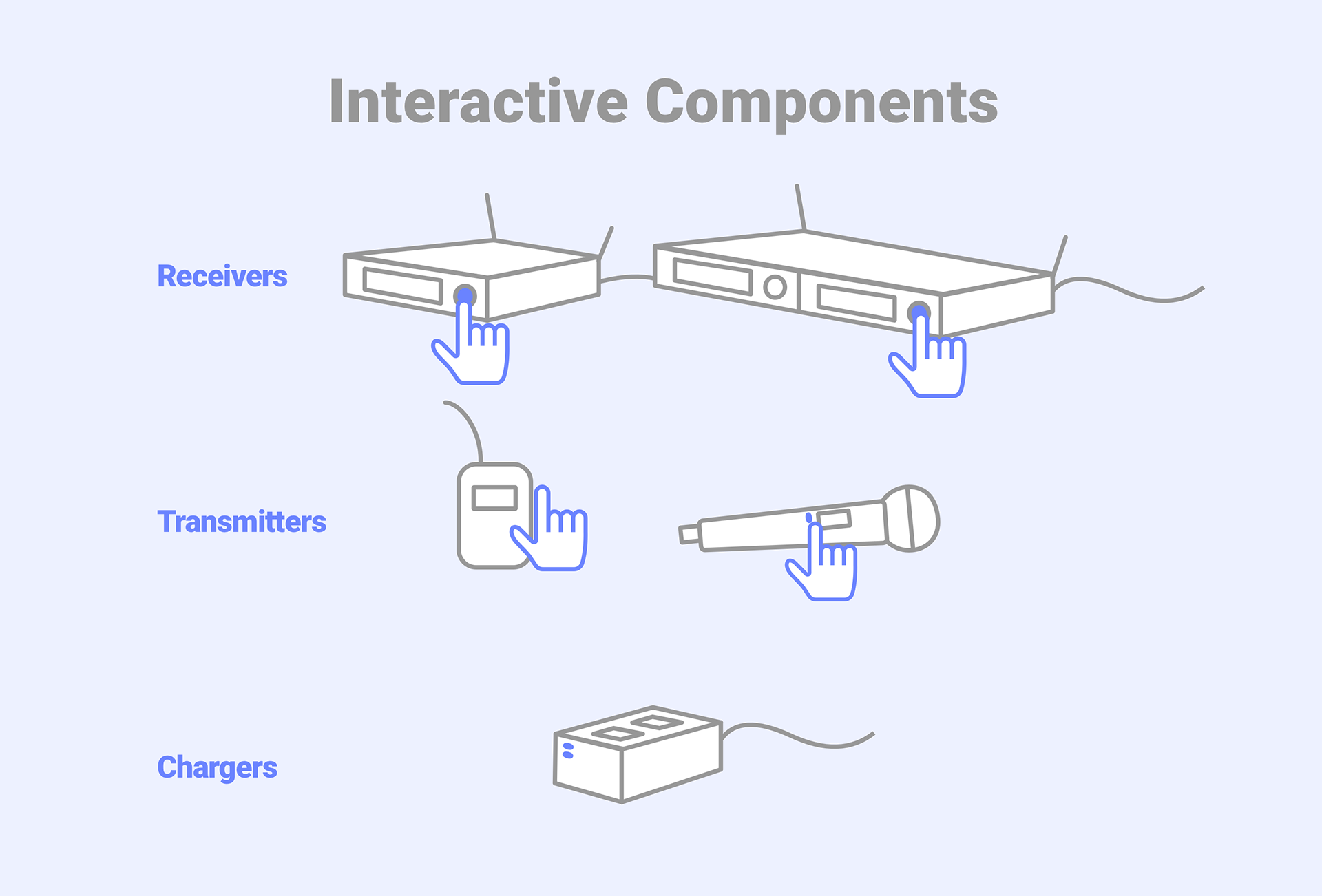
There are five physical components of the system, and four of them have a display which requires menu design. UX work is also needed when it comes to how these menu are triggered by physical interactions with buttons; as well as LED pattern indicators.
(Illustrated by Yunyi Wang)

Embedded UI

Interaction Design
Who?
I was the sole UX designer responsible for this product. Throughout the entire project, I collaborated closely with the industrial designer, the product manager, the UX researchers, and tech writers, following the user-centered-design process. Reviews were also held regularly to share and sync designs with our engineering team.
Final Outcome
Product Demo
High Satisfaction Rate
A total of three rounds of research and testings were implemented with the team visited more than 100 customers all over the world. By the final round of validating testing, satisfaction rate of the overall system reached a medium score of 9.
(Rating from Beta Testing on the Working Product)
Awarded for 2020 Product of the Year

35th Music & Sound Award Retailers Section

Nominee for 2020 Product of the Year

Nominee for 2020 Best Wireless System
(View here: Winners List)
Zoom in
Since there were a lot of design activities, it is hard to cover all of them. Below I'm going to focus on one of the biggest challenges we solved as an outcome of the user-centered-design process in the early stage of the project.
1. Research Findings
I pushed for exploratory research as soon as I joined the project, and participated in various rounds. During the stages of Discovery and Definition, we explored the problem space, did some rapid prototyping, learned about our users, and uncovered the biggest painpoint our users have.
Based on the market research, we learned that there are three main types of users for the product.
Then we used preliminary Lo-Fi designs and interactive prototype in Axure to test with these participants how sufficient our initial designs were.
And we found out that:
"...Just how little the user of this product tier engage in scanning."
...That many users were following the wrong workflow to complete their setup task.
Scanning is the most important task a user needs to accomplish upon setup, yet it requires comprehensive understanding of radio frequency knowledge which a lot of target users may lack.
When on the job site, sometimes users don't have the luxury to do a quick search with their phone due to the environment they are situated in, so they have to rely on the hardware UI to guide them.
How to solve the problem with a simple yet elegant design is a challenge industry wise --based on our competitive analysis--hence becoming a great opportunity for improvement.
2. Brainstorm


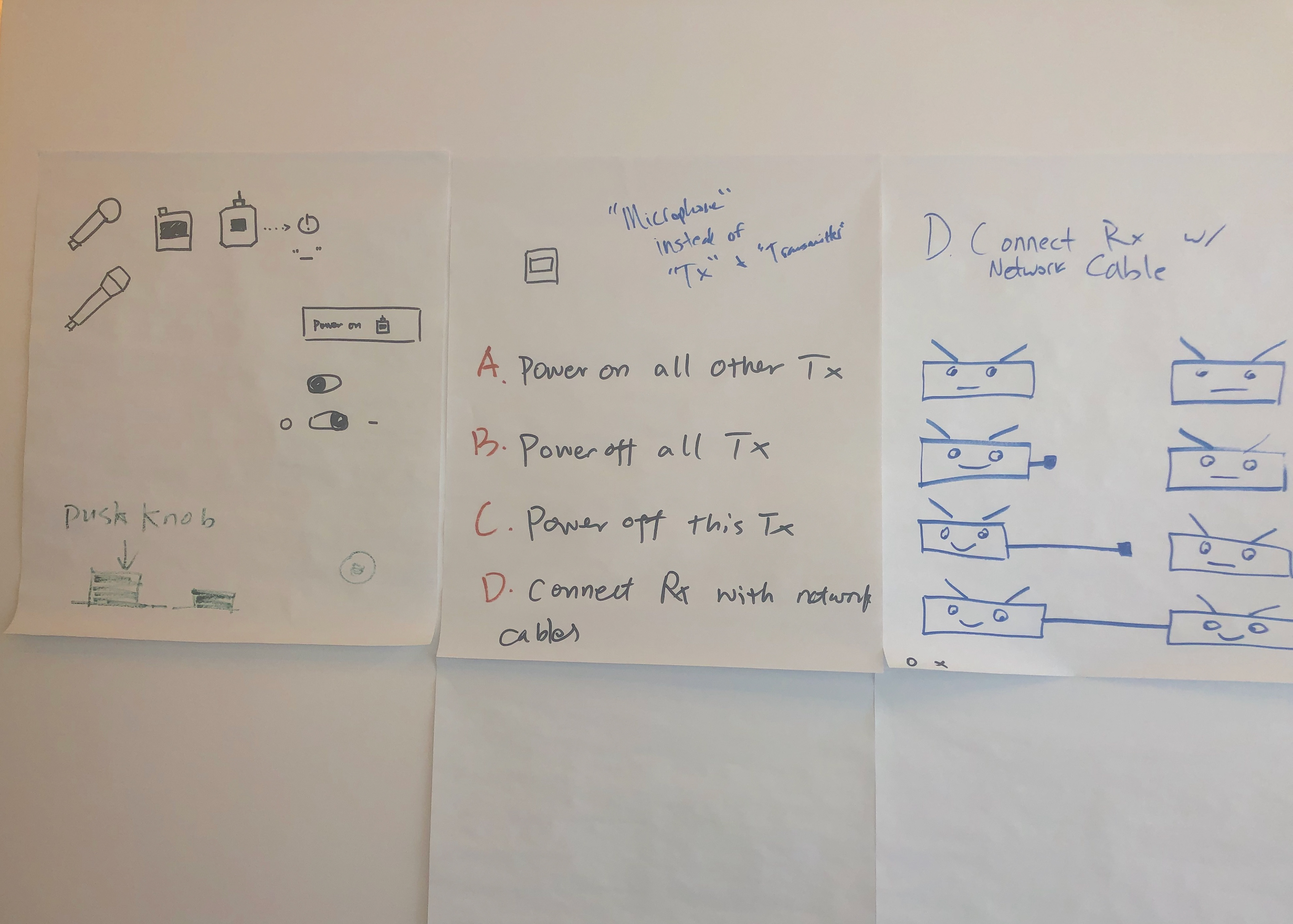
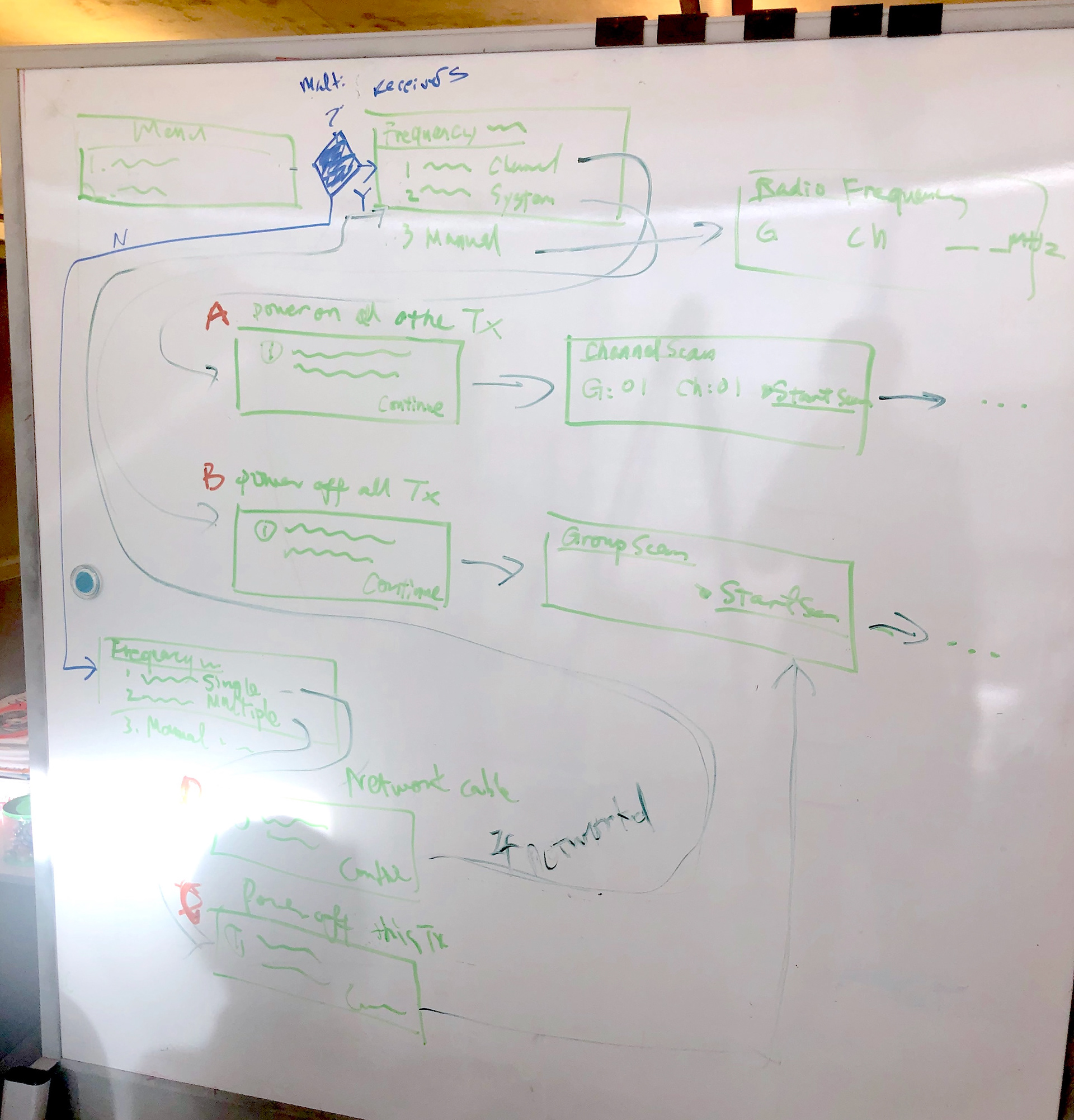
First step to tackle this issue was to sketch out the functional logic of the frequency setup flow, and map out all possible cases of different routes. We also explored various ways to present the visuals, thinking outside of the traditional approaches.
3. Analysis & Solution
Then we employed mental model analysis and user flow analysis to uncover the reason why users don't understand the existing model. After comparing different mental models, we applied the framework of tutorial design to support user interaction.
Mental Model Analysis
User Flow Diagram
4. Creating the Design
Even though the displays are very tiny, I had to fit a complex menu system into it. I followed these steps:
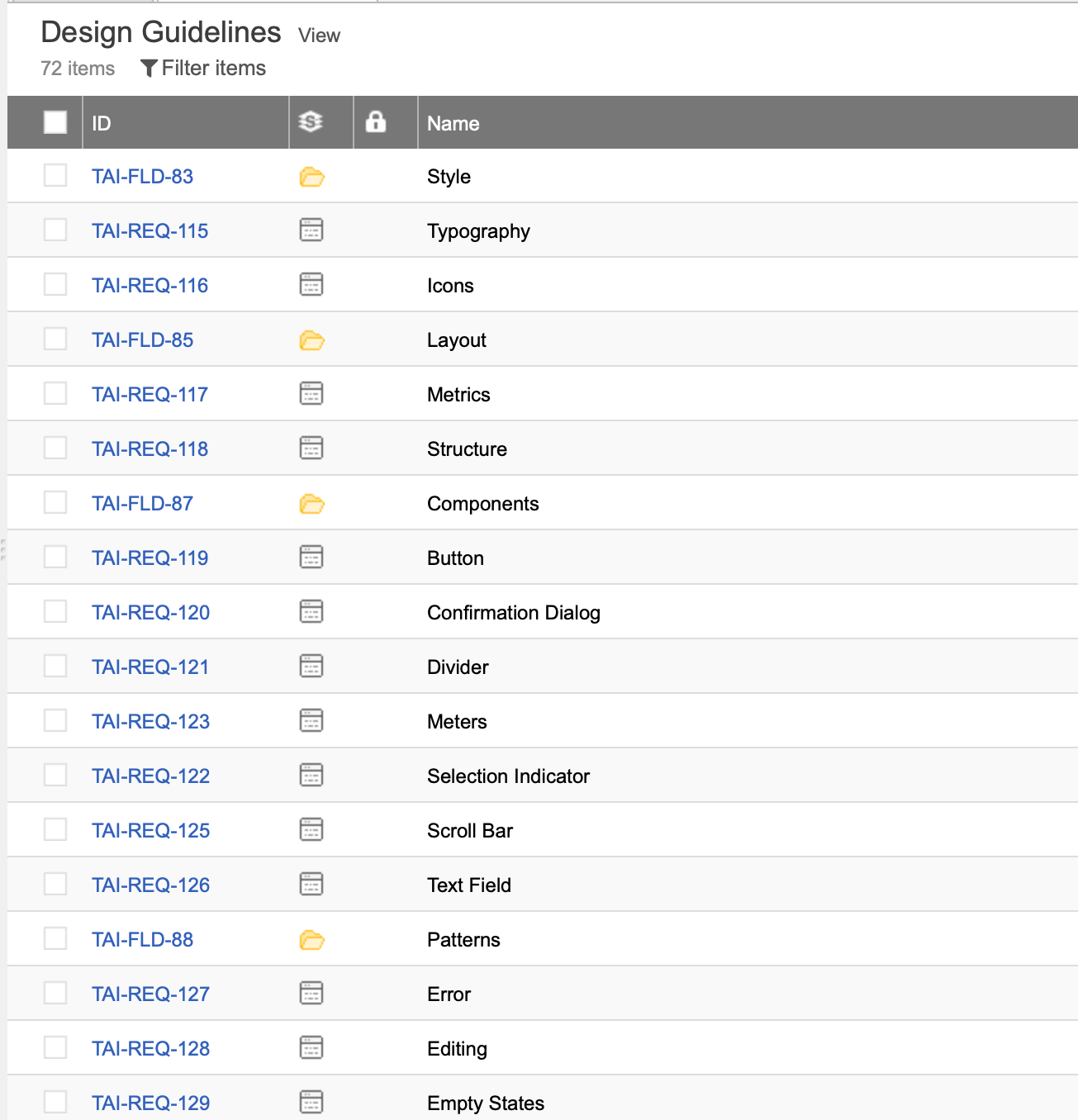
1. Creating a comprehensive design guide.
2. Generating basic design elements and iconography.
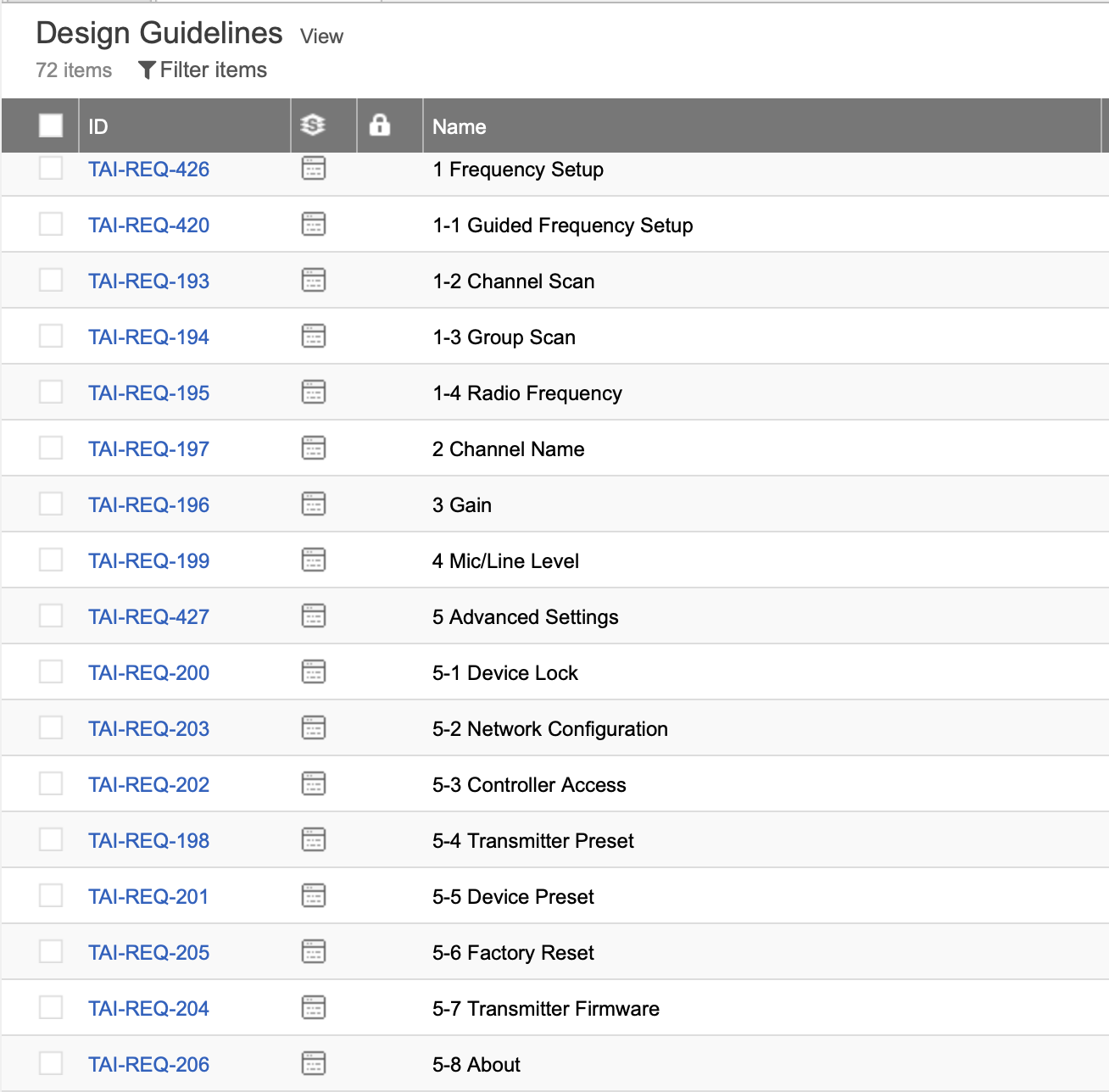
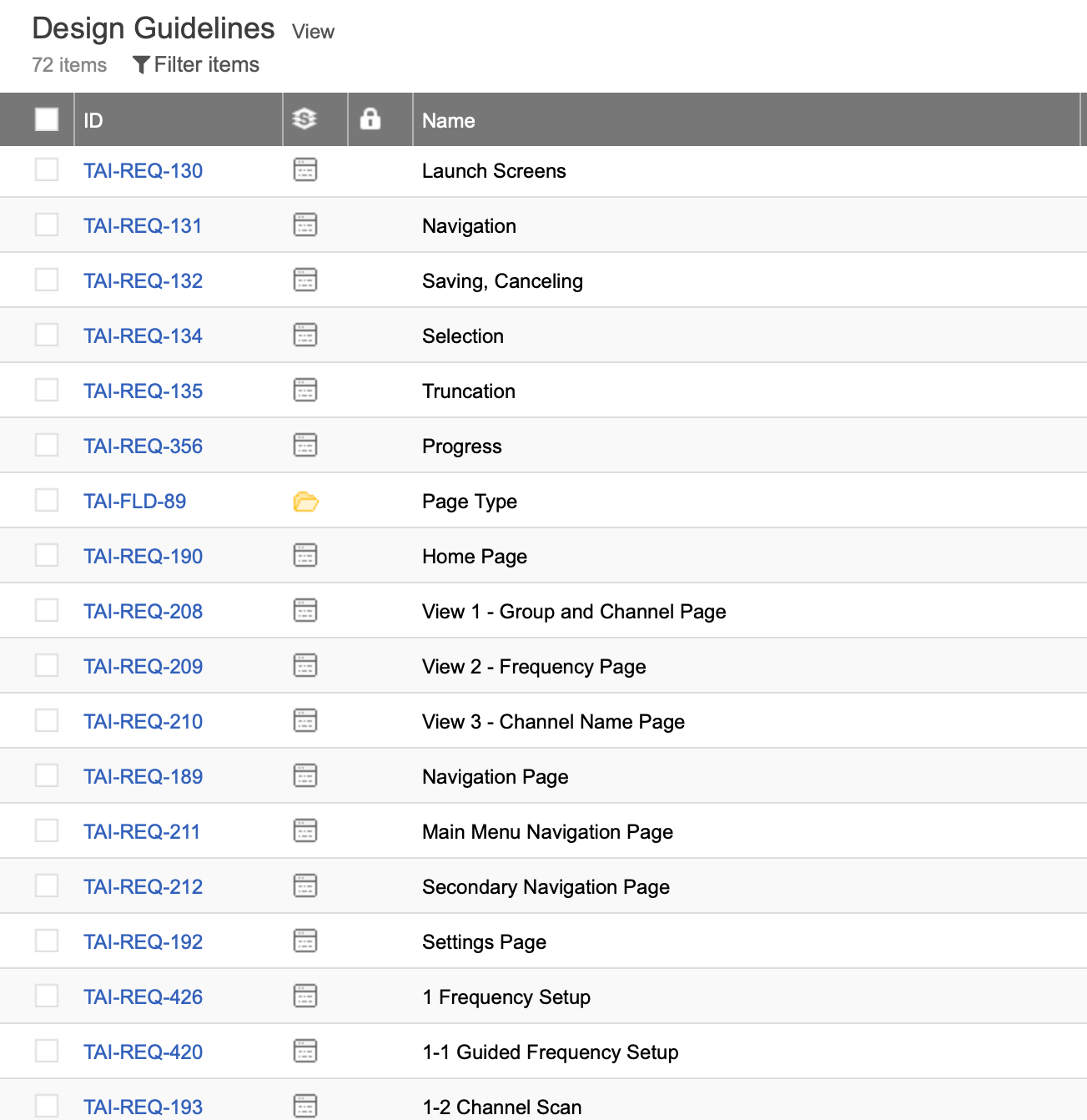
3. Mapping out the workflow.
4. Creating the final static design and interactive prototype.

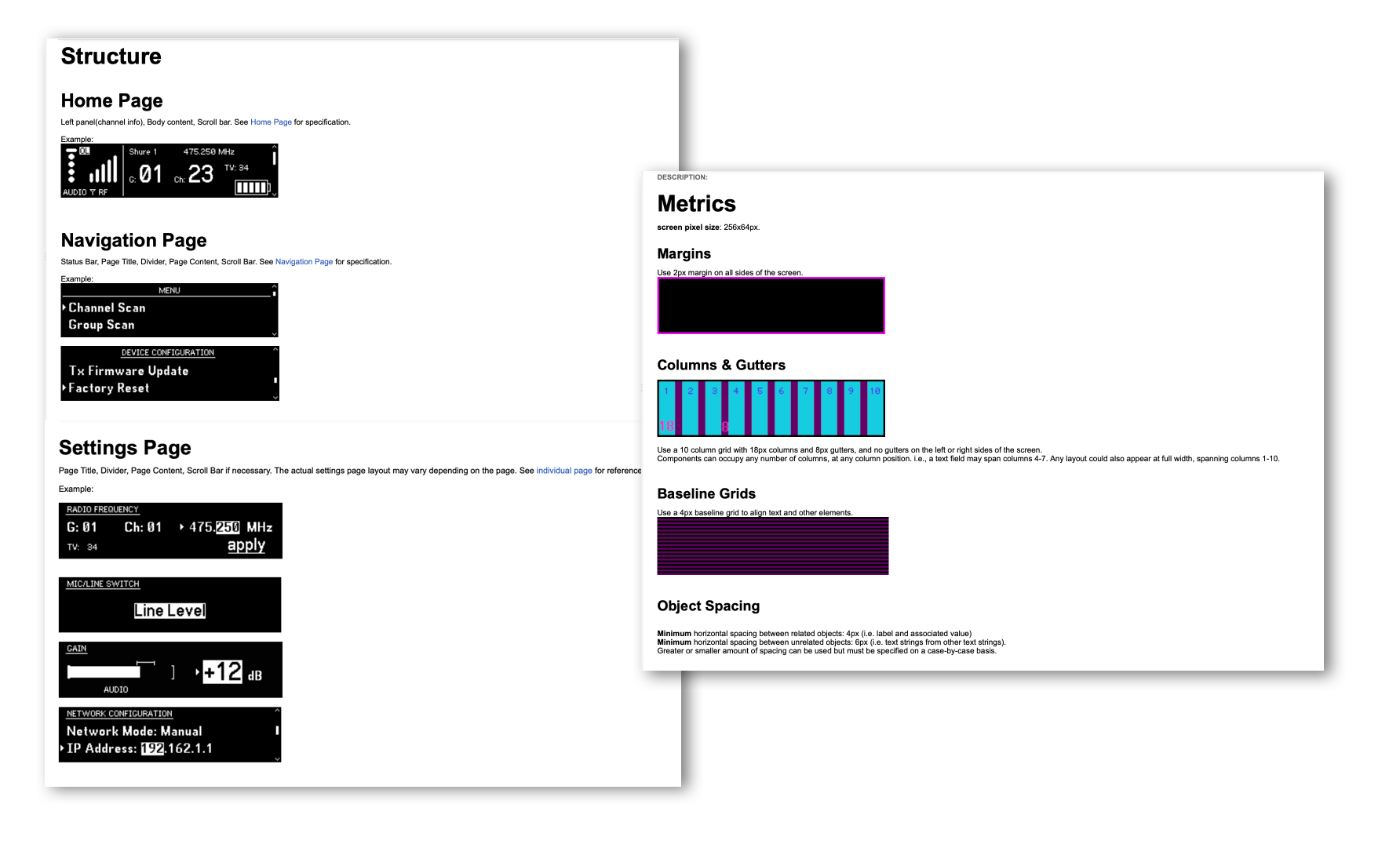
Design guidelines 1

Design guidelines 2

Design guidelines 3

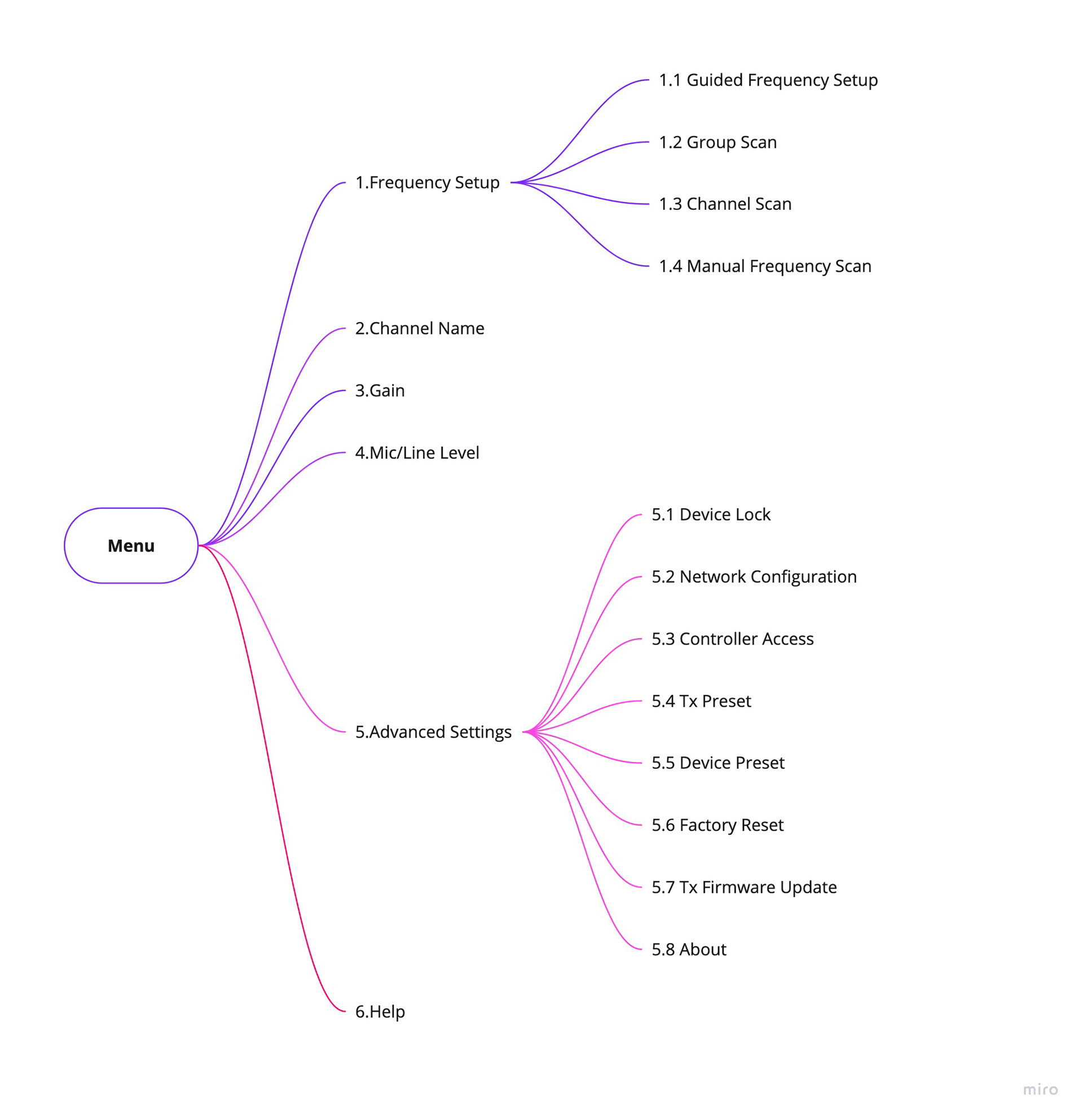
Menu Structure

Example of Design Spec
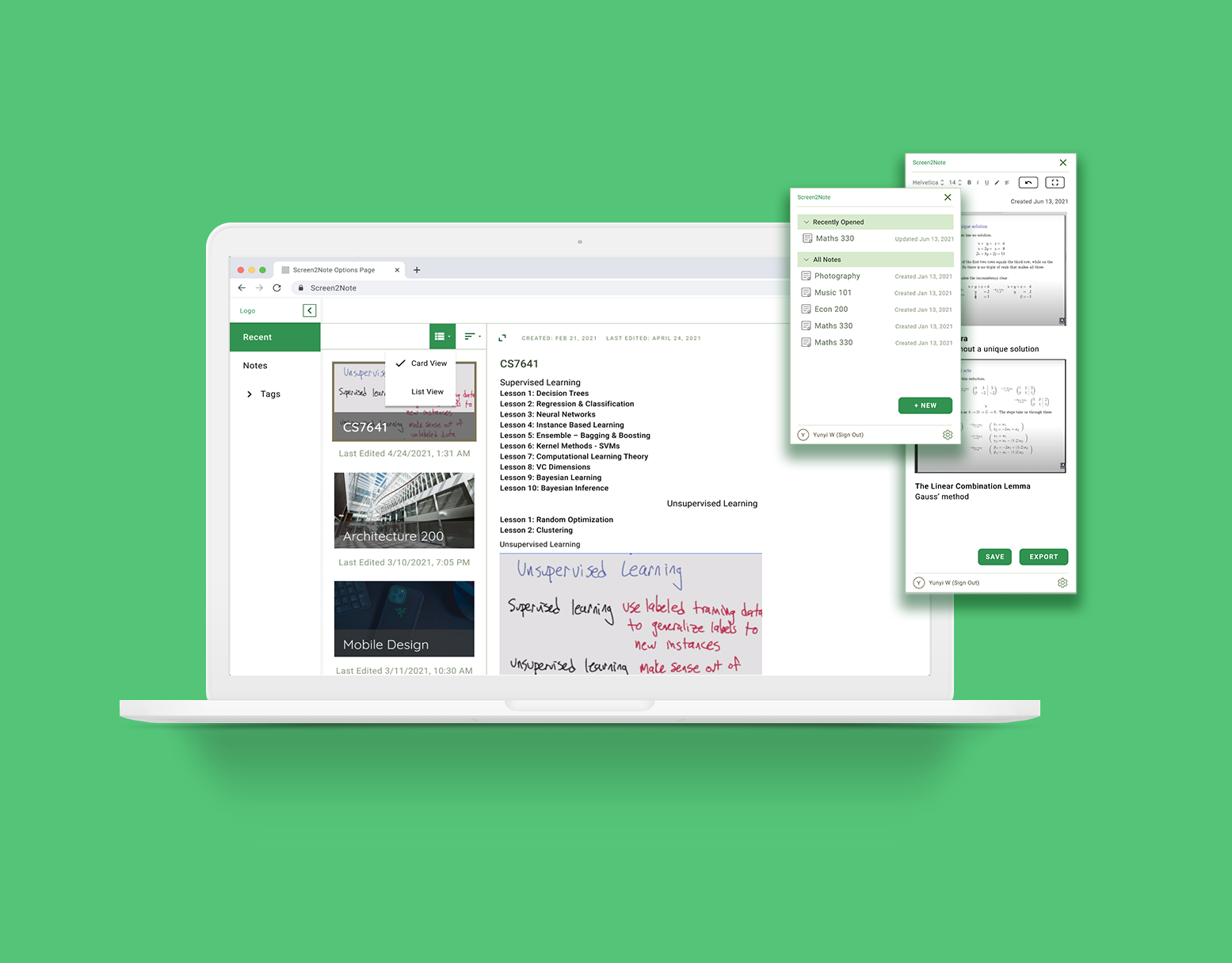
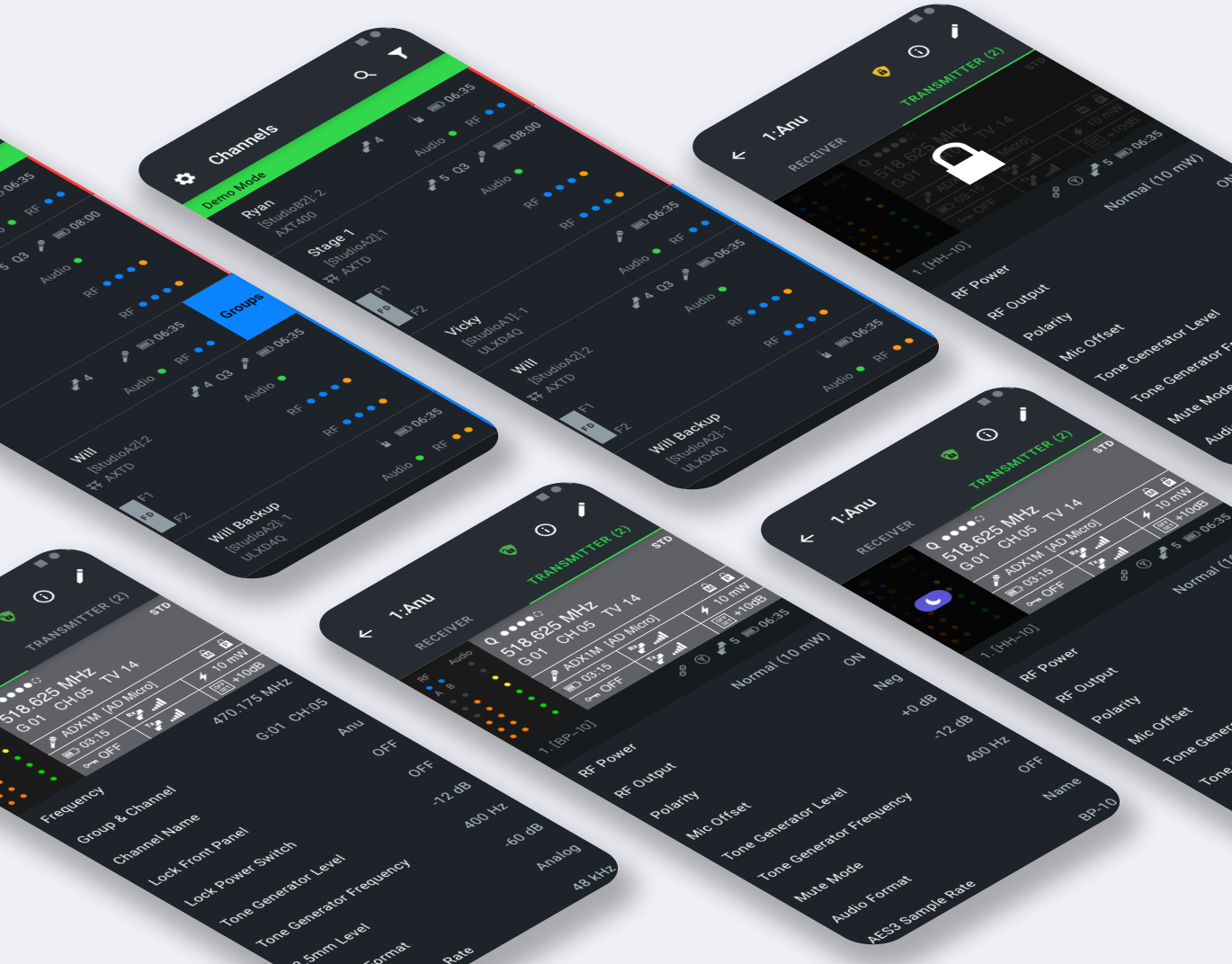
(Hi-Fi screens example)
(Hi-Fi screens example 2)
5. Testing with Hi-Fi Prototype
As I mentioned before, we did multiple rounds of validating testings before the design was finalized. We did testings with Axure interactive prototypes, which allowed us to make small quick iterations in the design without having to rely on the engineering team, who can then focus on programing the better and validated design versions.
(Tested with Axure Interacted Prototype)
(Hi-Fi Interactive prototype)
5. Launched Product
This designed and tested new feature is now called "Guided Frequency Setup", which is being marketed as a great value-add feature of this brand new product line.
Retrospective
"User-Centered Design and the iterative process lead to this great product."
This project reassured me that great user experience design will convert into product value, hence distinguishing the product itself from the rest of the competitors.
As a UX designer, my job not only includes identifying painpoints and providing solutions, but also championing design value and bridging the product team with the other functions. Because without the brain of the product function, a team won't make a right product; but without the hard work of engineering, a team won't be able to make the product right.